【超初心者向け】無料ツールCanvaの使い方。アイキャッチ作成編!
 ブログのアイキャッチ画像は果たして必要なのか?
ブログのアイキャッチ画像は果たして必要なのか?
どうなんでしょうね?ただ、たまに「No Image」がズラッと並ぶブログを見ると、やっぱりその後は訪問したいと思わないことが多いです。
なんだか手を抜いているように感じてしまい、内容にも力が入っていないのでは?と勝手に想像してしまいます。
今回はブログのアイキャッチ超初心者編として、無料デザインツールCanvaを使ったアイキャッチの作り方色々です。
ちなみに、私のブログでは200記事以上にアイキャッチ画像を作成していますが、そのうち98%はCanvaを使用しています。シンプルなデザインが多いので、1つの画像にかかる時間はおよそ5分程度。簡単に作れるところが魅力ですよね。
アイキャッチ作成にはCanvaがおすすめ
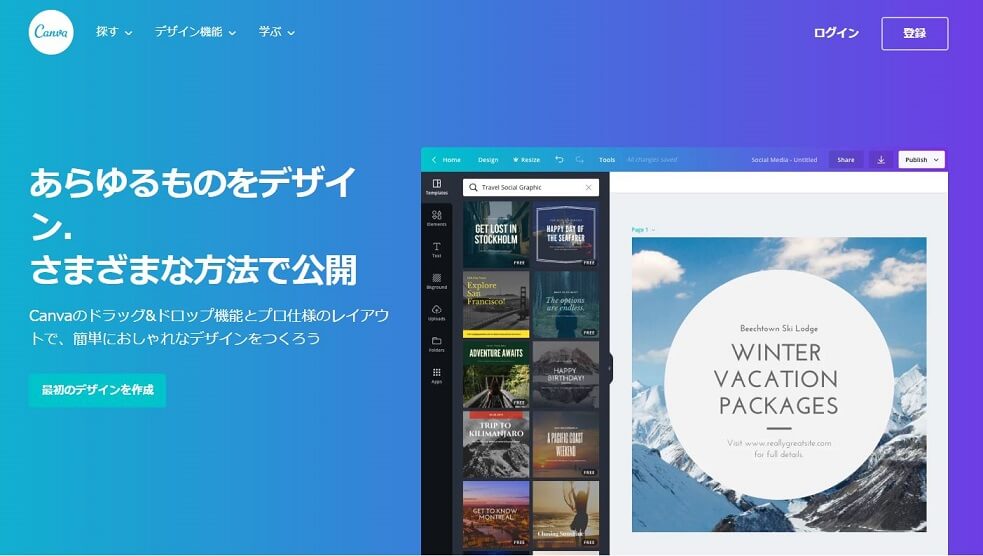
 Canva(キャンバ)はインストール不要、簡単な登録だけでスタートできるデザインツールです。
Canva(キャンバ)はインストール不要、簡単な登録だけでスタートできるデザインツールです。
YoutubeサムネイルやTwitterヘッダー、名刺から結婚式の招待状まで豊富なテンプレートで完成まで導きます。
その中でも今回はブログで使われるアイキャッチをピックアップ。実際にどんなものができるのか作成してみましょう。
基本は無料で使えます
Canvaは基本無料。ですがグレードアップして月額$12.95の有料会員(Canva Pro)としても使えます。
有料会員では使えるテンプレ数、写真、素材が圧倒的に増えまして、他者との差別化におすすめです。最大で100個アップロードできるカスタムフォントも魅力的。
まずは使い勝手を試して必要性を感じた方はグレードアップを検討するべきでしょう。30日間の無料体験で安心です。
とはいえ、無料だと思えない仕上がりを実現するのがCanvaの強み。一生無料でも素敵なアイキャッチを作成し続けれますよ。
Canvaの使い方|アイキャッチを作ってみよう
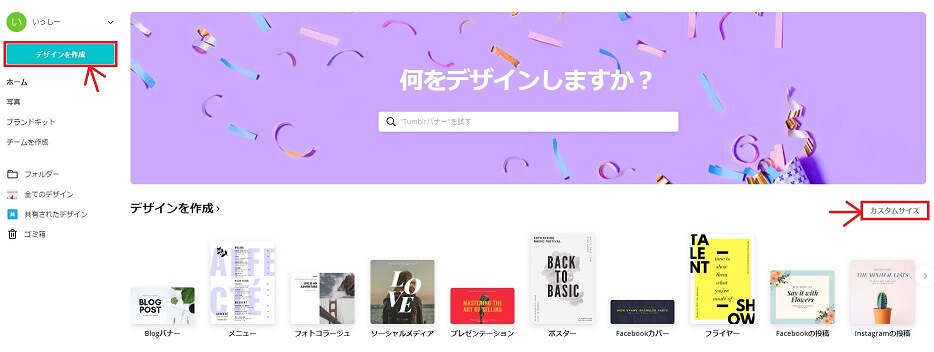
会員登録が終わればすぐにアイキャッチの作成が可能です。「デザインを選ぶ」からblogバナーやウェブサイトを選んでも良しですが、好みのサイズに指定できるカスタムサイズで作成してみます。

お使いのブログサービスやテーマによって推奨サイズは異なるので、自身のブログに合う様なサイズにしてみましょう。今回は700×400pxで作成していきますね。

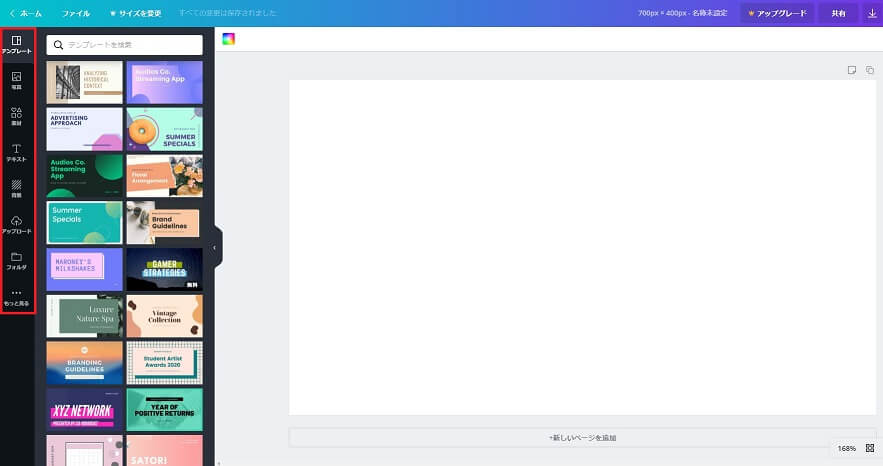
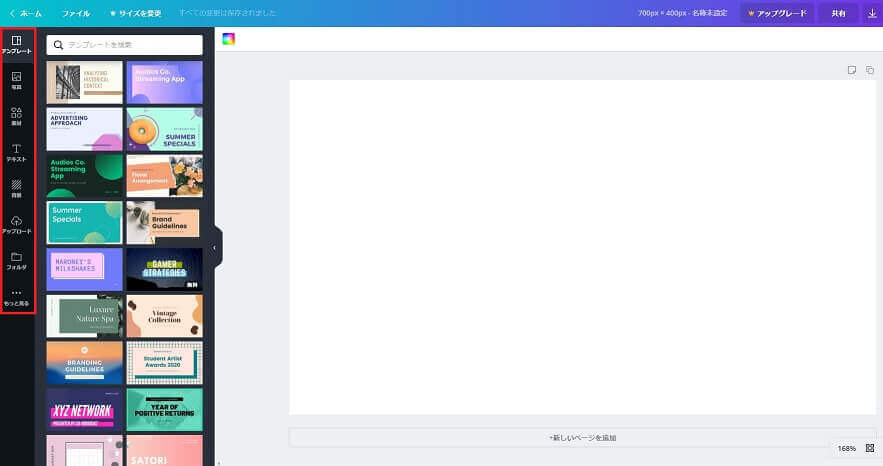
画像左の項目を使ってデザインしていきます。
- テンプレート
- 写真
- 素材
- テキスト
- 背景
- アップロード
今回はこれらを活用してみます。
テンプレートを使ったアイキャッチ
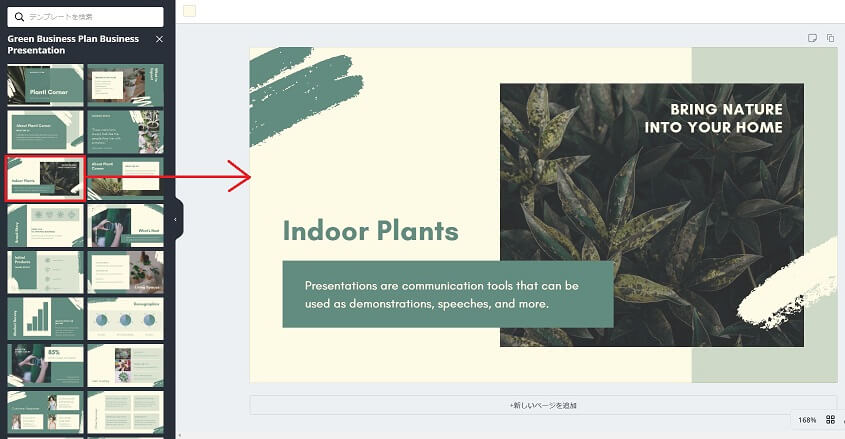
膨大な数のテンプレートから1つ選んでクリックすると即座に反映されます。

700×400pxにビタッと自動で合わせてくれました。

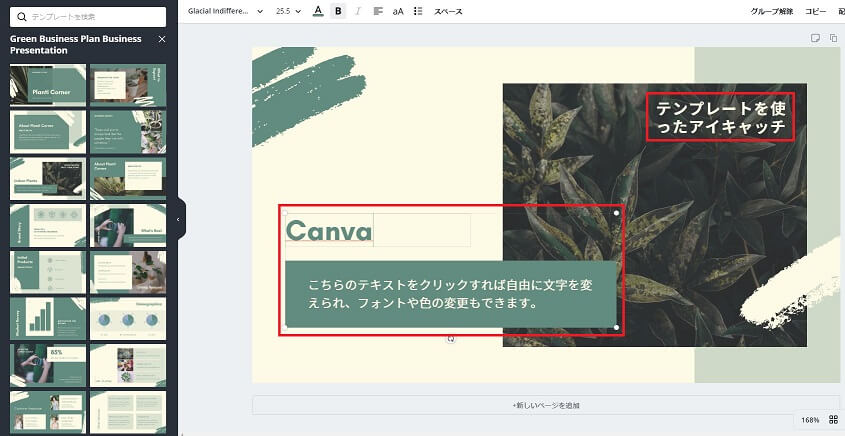
赤枠のテキスト部をクリックすると文字の変更可能。フォントの種類、サイズ、色まで自由です。左の「テキスト」項目で追加もできますし、テンプレの文字を完全に削除して新たに作成もできます。ここら辺、けっこう痒い所まで手が届きます。
最後は写真の挿入。

項目の「写真」を選択すると一覧が現れるので、ドラッグするだけで設定できます。いかがでしょう?
ちなみに写真は「デザイン」で検索してみました、テンプレートを探す時にも同様で、延々とスクロールして探すよりも検索が早いです。
例えばハート、海、自然、シンプル、シック、などなどイメージから探してみましょう。
 変更点は各種テキスト。画像は少し大きくして、画像内の文字はフォントとサイズも変更してみました。
変更点は各種テキスト。画像は少し大きくして、画像内の文字はフォントとサイズも変更してみました。
このデザインのセンスは一旦置いといて、簡単にできることが伝わっていれば嬉しいです。
完成したら右上のボタンから簡単にダウンロードできますが、ブログで使用する場合はJPG形式を推奨します。
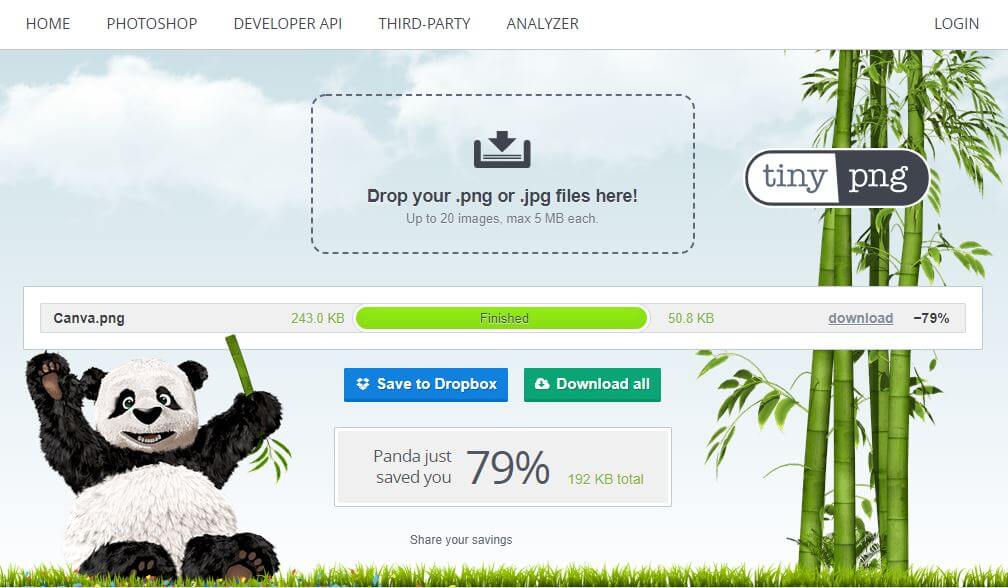
243KBの画像に仕上がりましたが、このままブログに貼り付けると重いです。ブログで使う際に圧縮プラグインなど使う方は別として、私の場合はTinyPNGの別サイトで軽くしてます。

243KB→50.8KBまで79%容量を削ることに成功。これでずいぶん軽くなりましたね。TinyPNGはインストールなしで画質を落とさず簡単に容量削減できるので、こちらもおすすめです。
追記:最近では「あっしゅくま」が使いやすくてお気に入り。
オリジナルのアイキャッチ
次はテンプレートを使わずにゼロからアイキャッチを作成してみましょう。スタートは一緒ですが真っ白な画面からの作成です。
この場合も様々なパターンがありますが、私が多々使うのは単純に画像に文字入れする超簡単なアイキャッチになります。
超簡単な文字入れアイキャッチ
使う画像はCanvaの写真でも別サイトからダウンロードしたものでも、オリジナル写真でも何でもOK。なんでもと言っても著作権には気をつけましょう。私はCanvaとO-DAN(オーダン)を良く使います。

Canvaの画像なら写真を、お持ちの画像を使うならアップロードを選びましょう。今回はせっかくなのでCanvaを活用してみました。

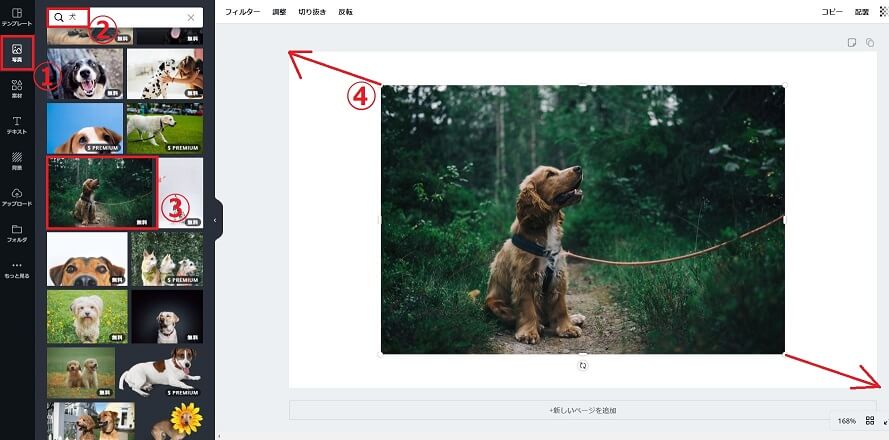
- 項目の写真をクリック
- 検索→〇〇
- 選んだ写真をクリック
- ドラッグしてサイズを合わせる
これで指定サイズが画像で埋まりました。

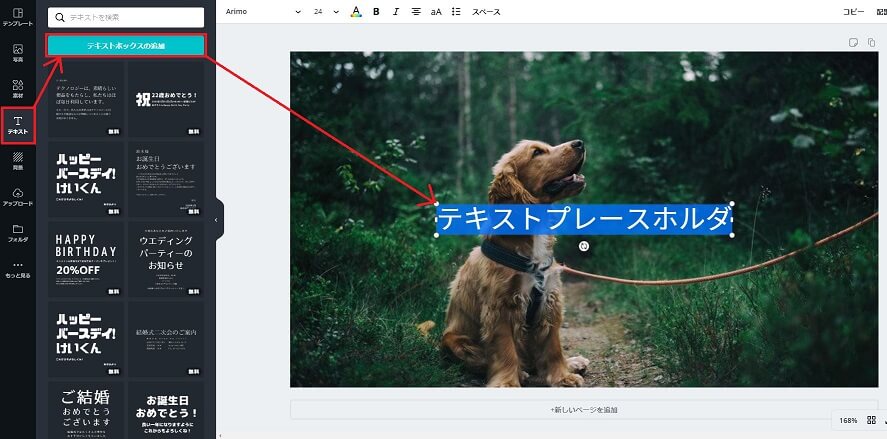
メニューのテキスト→テキストボックスの追加で画像内に自由に文字入れができます。テキストのテンプレートも使えますが、完全オリジナルでいきますね。

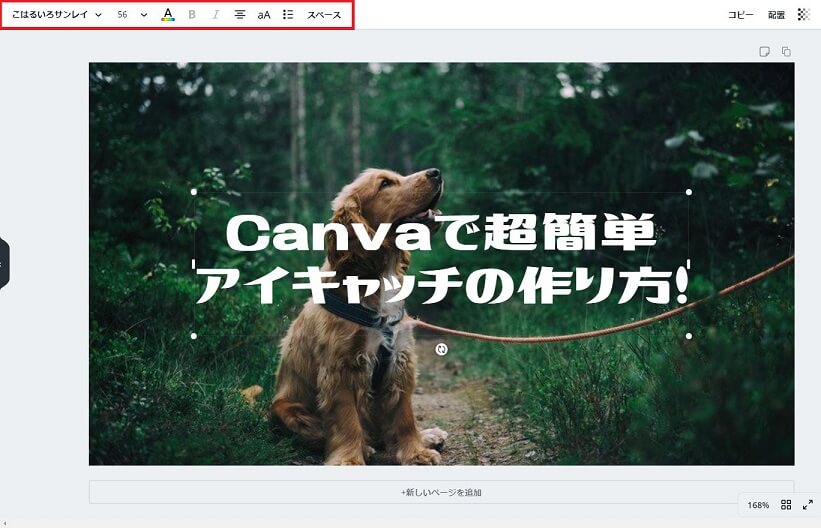
赤枠内のメニューを使ってそれなりに見えるように。
- フォントの種類
- フォントサイズ
- 色
- 太字
- 斜体
- 配置
- 大文字
- 箇条書き
- スペース(文字間隔、行の高さ)
この画像では種類、サイズ、色、行の高さを変更しまして、あっという間に完成です。
 これはほんとに簡単ですね。もの足りなければ素材を使ってさらに加工してみるのもOK。
これはほんとに簡単ですね。もの足りなければ素材を使ってさらに加工してみるのもOK。
例えばこんな感じとか。
 白と黒ではっきり見やすく。
白と黒ではっきり見やすく。
はたまたこの様に。
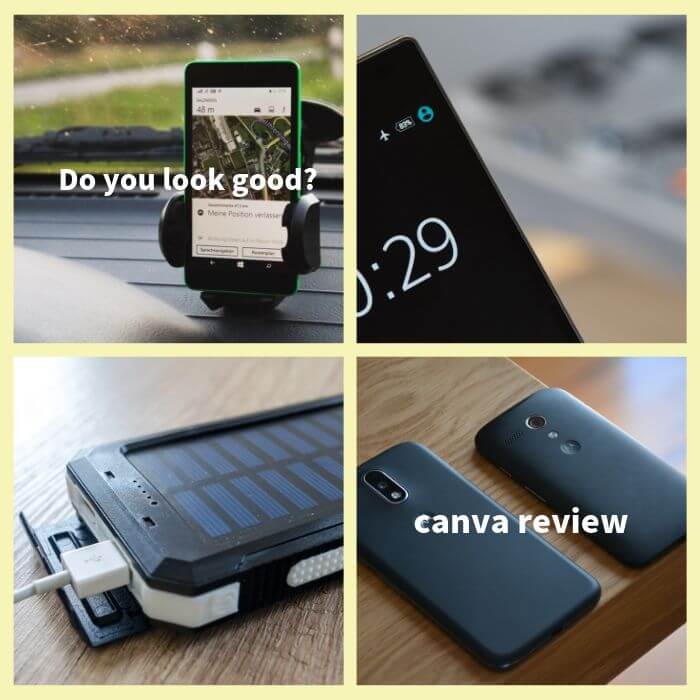
 背景素材を透過することで画像も文字も見せたい時に。こちら良く見るアイキャッチのデザインですよね。
背景素材を透過することで画像も文字も見せたい時に。こちら良く見るアイキャッチのデザインですよね。
私がアイキャッチを作る時は大体これらのパターンで、そんなに時間をかけてません。どちらかと言えば本文で画像を魅せる時の方でしょうか。
 なんでもできちゃいますね。
なんでもできちゃいますね。
素材のみでもアイキャッチ
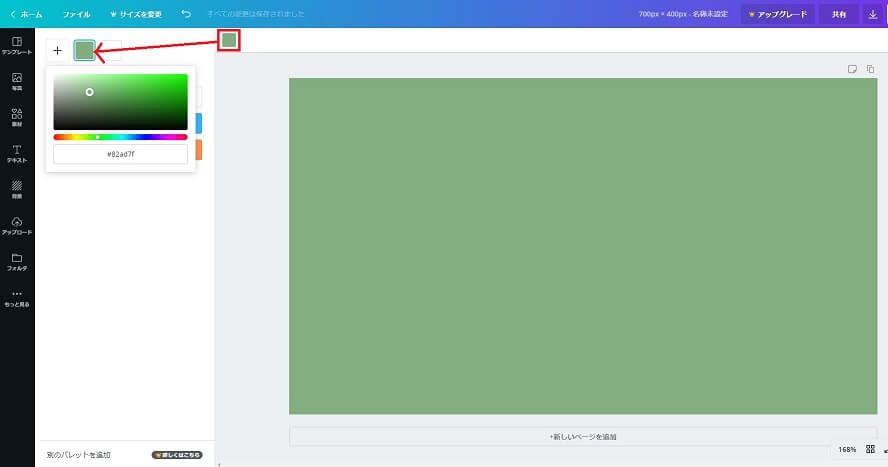
最後は画像なしでCanvaの素材のみでチャレンジ。背景色を決めて素材をぽんぽん入れていきましょう。

メニューの背景から背景写真や単色カラーでも選択できます。

うん。こんな感じですね。
改めてみるとセンスがない!!
Canvaでアイキャッチの作り方まとめ
Canvaを使ったブログアイキャッチの作り方でした。今回は全て無料で作成したもので、誰でも直感で操作できると思います。
Canvaはインストール無しの基本無料ツールですが、軽いので作業もしやすいですね。ほんの一部のご紹介でしたが、作り手によってデザインは無限です。