簡単にヘッダー画像を作成してはてなブログに設定する方法!
「訪問者に少しでも印象を残せたら」
「自分のブログやサイトに愛着を持ちたい」
目的は様々だと思いますが、サイトのイメージを左右するヘッダー画像はやっぱり大事ですよね。
今日はこんな内容です。
- 超簡単にヘッダー画像を作成
- はてなブログに設定する
簡単にヘッダーを作成してみたい方や、ヘッダーはあるけど設定の仕方が難しい。という方には参考になるかと思います。
PIXLR EDITOR(ピクサーエディター)でヘッダーを作成

ダウンロードの必要がない画像編集ソフト「PIXLR EDITOR」を紹介します。
Online Photo Editor | Pixlr Editor
- 無料
- ダウンロードなし
- 登録の必要もなし
開いたらすぐに活用できるので、すご~く手軽に使えるツールです。
今回ヘッダーを作成する上で画像はあらかじめ用意されていると想定してます。イメージとしては3ステップで完成です。
まずは簡単な説明図として以下の様になるので、イメージを焼き付けて下さいまし!
作成までの3ステップ!
1.こちらの背景に

2.文字を挿入して

3.画像も挿入

完成!
簡単でしたね!?
では実際に手順を説明します。
ヘッダー画像作成の手順
PIXLR EDITORを開くといきなり出現

Online Photo Editor | Pixlr Editor
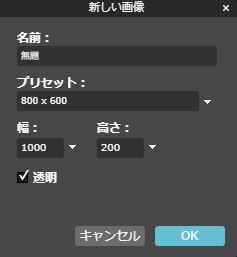
「新しい画像を作成」を選択!
画像サイズの選択

はてなブログでは運営からも、ヘッダー画像は1000×200ピクセルが推奨されてます。今回は逆らわずにいきますがこれは好みですね!
背景は透過にチェックした方が設定の時にも自由度が高いかと思います。
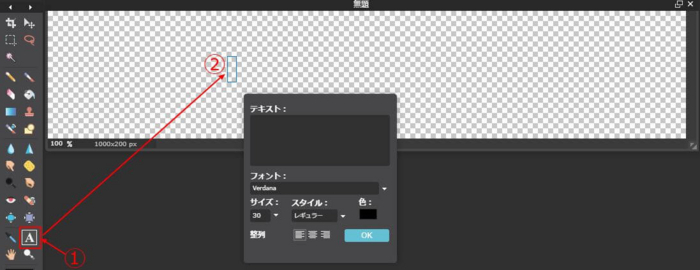
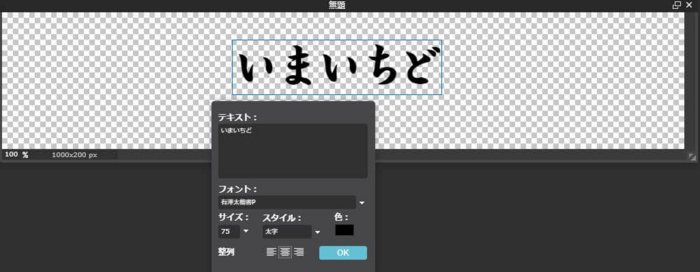
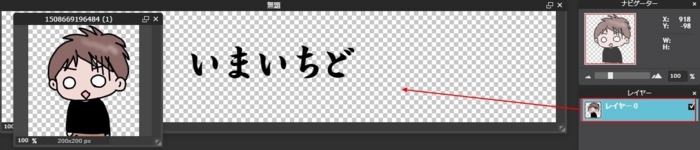
文字入れ

①をクリックして更に②の画像をクリック。するとテキストタブが出現します。
・フォント
・サイズ
・スタイル(レギュラーや太字)
・色
テキストは好きなようにアレンジ可能。

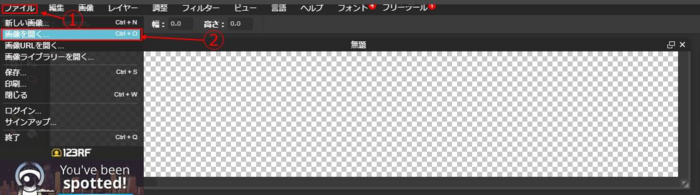
画像を選択

①のファイルをクリックして②で画像を開く
自身のファイルから画像を選択しましょう!
画像のサイズや移動
画像を開くとこの画面

右のレイヤーをドラッグします。
(画像がヘッダー内に移動、しかし好みの位置にはありません)

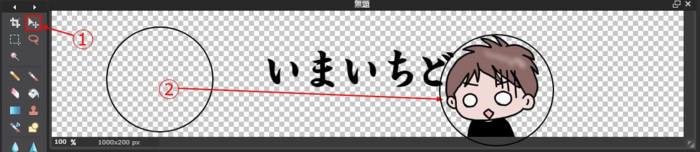
①のアイコンは移動ツール
①をクリックして、②にある画像をドラッグして移動させます。
以上の手順で完成です!

いかがでしたでしょう?
因みに現在のヘッダー画像は変更してます(笑)
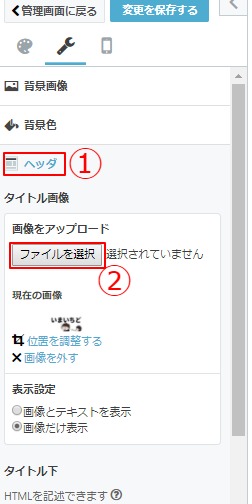
ヘッダー画像をはてなブログに設定する作業
ダッシュボードですよぉ
デザイン>カスタマイズ>ヘッダを選択

②のファイルの選択で、作り上げたヘッダーをアップロードすれば完成です!
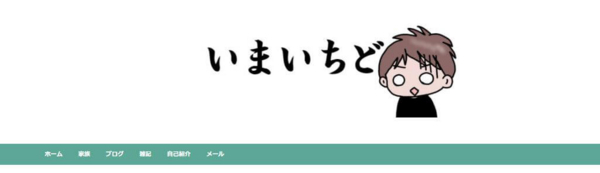
こちらがパソコンからの見た目

ヘッダーとメニューの間の余白が気になるけど、まぁいいかなーと思ってスマホを覗いてみると
こちらがスマホからの見た目

見切れすぎだよ!
これでは全然だめ。
ヘッダーの調整はビタッとくるものを探すのに苦労しました。なんとか適正と言えるものを発見したので参考までに!
(*因みにレスポンシブです)
デザイン設定からCSSにコードを入れます
まず画像上下の余白をとるのは、こちらのコードを入れることであっさりと問題は解決します。
/* タイトル画像上下の余白 */
#blog-title {
margin: 0 auto;
padding: 0;
}
しかし余白を取るだけではスマートフォンに対応しません。これを適応させて更に綺麗に表示させるために、一番しっくりきたのがここ。
このコードです。
/* ヘッダー対策 */
@media (max-width:480px) {
.header-image-only #blog-title {
height: 100px;
}
.header-image-only #blog-title #blog-title-inner {
background-size: cover;
height: 100px;
}
}
そして活用した結果!
パソコンからの見た目

スマホからの見た目

合格です!
まとめ
自分視点では問題なく理想的な仕上がりになりました。シンプルですけど、ちょっとしたカラーを入れるだけでだいぶ違いますね!
今回はひつじ田メイ子さんのブログを参考にさせて頂きました。とっても分かり易いですよぉ
最後までありがとうございます!