こんにちは。今日の目標はこれ。
1、Amazon欲しいものリストの作成
2、リストをはてなブログに貼り付ける
名前と住所がバレない方法です
アマゾン欲しいものリストの存在は知ってはいたものの、なかなか行動できずに放置してました。
自分のほしいものをリスト化してブログに貼り付ける。すると第三者様がプレゼント的な意味合いで送ってくれるというもの。
 ななんて素晴らしい機能なんでしょう!
ななんて素晴らしい機能なんでしょう!
安心して下さい、手順通り進めば誰でも簡単に作成することができます。そして思っていたよりもずっと簡単でした。
それでは進みましょう!
Amazonほしいものリスト作成手順
2点気を付けて進めます。
check
- 名前がバレないように
- 住所がバレないように
Amazon公式サイトを開いて一緒にやりましょうぜよ!
リストの作成
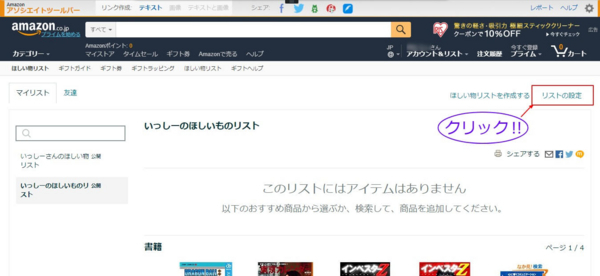
「アカウント&リストをタップ」
すると、「欲しいものリストを作成する」が出るのでこれもクリックしましょう。

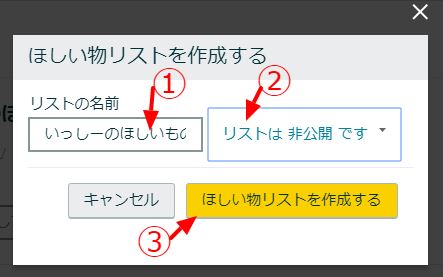
クリックすると下のタブが出現!

1、リストの名前を入力しましょう
*僕は素直に「いっしーのほしいものリスト」
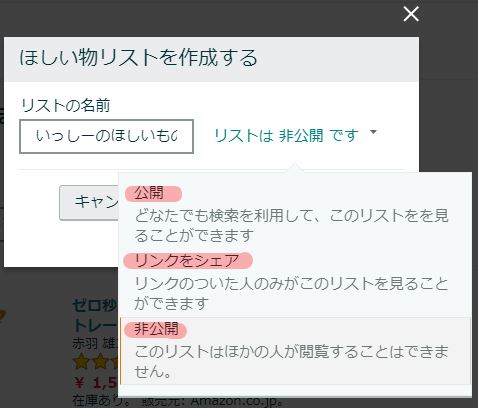
2、公開範囲の指定ができます
「リストは非公開です▼」をクリックするとまたまた選択肢が出てきます!

ブログで見てもらうのが目的です。迷わず「公開」を選択しましょう!
3、では最後に作成するをクリック。
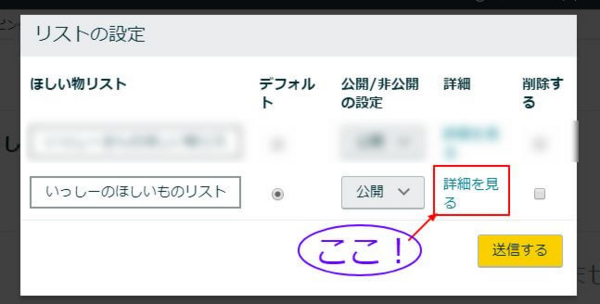
リストの設定
リストの作成は完了しましたね!
ですが中身はまだからっぽです。ここからが内容を設定する大事な項目になります。
右上の「リストの設定」をクリックして下さい。

すると設定画面が出現しますよ~
では、「詳細を見る」をクリックして下さい。

*身元がバレないようにするためここが重要!

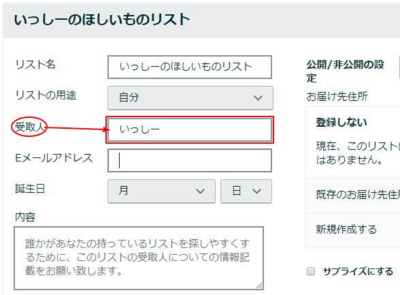
1つ目のポイント!
受取人は公開されてしまうので偽名を使いましょう。また、送り状に記載されます。更に宅配業者さんに「〇〇さんで宜しいですか?」と問われることも考慮してあまりにも恥ずかしいネームは避けるべきかと思います。
*大体はブログで使ってるハンドルネームかと
Eメールアドレスは記載してもしなくても大丈夫です。
いよいよ最終工程に突入しますよ!
右にある「送付先住所」を登録。
*ここも重要!2つ目のポイント!

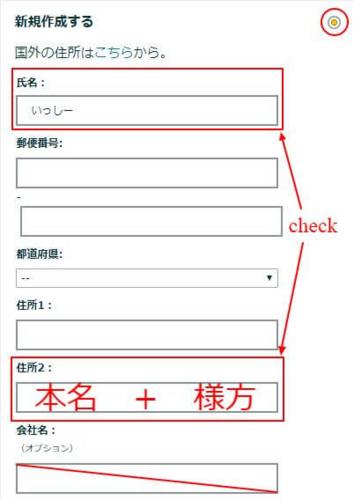
「氏名」は注文時に公開されるのでこちらも受取人と同じにしましょう。空欄は会社名以外を埋めます。
偽名ばかり使用してきたけど本名はどこに?となりますが、ここです!
「住所2」に本名の「〇〇〇〇+様方」と入力
*これは注文時に見られることはありません。
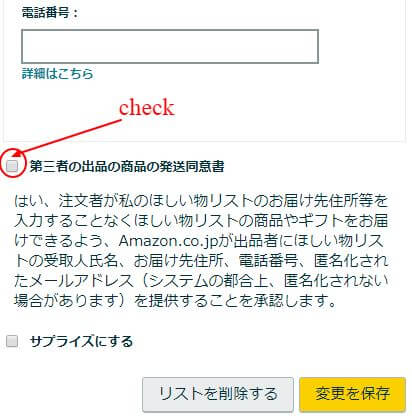
「第三者の出品の商品の発送同意書」
*またまた重要!3つめのポイント!

*チェックを外すこと!
チェックした場合、第三者がアマゾン以外から購入した時に本名や住所を提供する。となります。
これではamazon以外の商品が選ばれた際に身元がバレてしまいますね。これを防ぐためにチェックを外しますが、ほしいものリストにはアマゾン商品のみを登録するようにしましょう!
商品の説明欄に「この商品はAmazon.co.jpが販売・発送します。」と記載されたものであれば大丈夫です。
Amazon以外が販売・発送しているマーケットプレイスは一般の販売者が出品しています。リストには入れないようにしましょう!
ここまでOKでしたら「変更を保存」で、完成です。お疲れ様でした!
この状態では欲しいものは勿論からっぽ。なので詰め込み作業になりますよぉ
リスト追加方法
ほしいものはアマゾンで検索しましょう!

気に入ったものがあれば右の「欲しい物リストに追加する」をクリック。これだけで追加されるので確認してみて下さい。
簡単ですね!
はてなブログへの貼り方
この貼り方なんですけど、どのように見せるのもポイントなのかなぁと思います。
例えばこのように、テキストリンクとしてサイドバープロフの下に貼る人も多いです。
もう1つはこんな感じでサイドバーに埋め込んでみる方法でしょうか。
テキストタイプで貼る方法
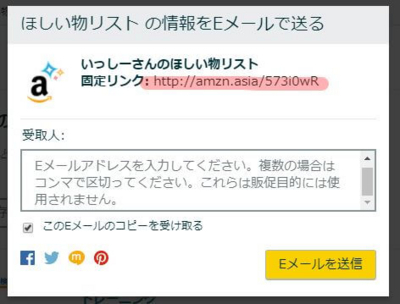
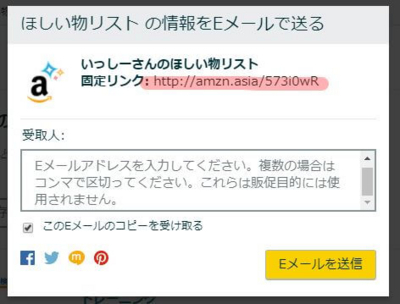
自分のほしいものリスト画面に行くと、右の方に「シェアする」とあります。これをクリックすると、自分の固定リンクがわかります。(マーカーで引いたとこです)
これをコピーして使います
*どの方法でもこの固定リンクを使用

はてなブログに戻りますね。
デザイン>カスタマイズ>サイドバー
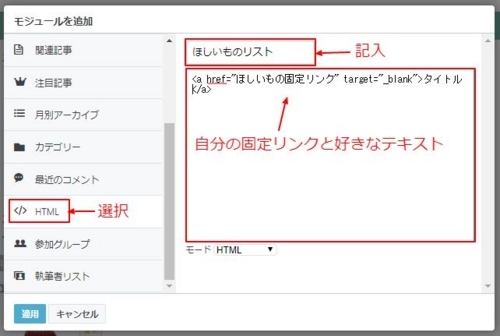
+モジュールを追加
この画面でHTMLを選択

タイトルはわかりやすく好きな文字でOKです。
リンクの飛ばし方は
<a href=”ほしいもの固定リンク” target=”_blank”>好きな文字</a>
先程の固定リンクをコピペして自分のものを入力して下さいね!
*僕はこのようになりました

ちなみにプロフィール欄のブログの説明に貼ると、プロフ下に追加されます。この形にしている方も多いですよね。
サイドバーに埋め込む方法
先程と同じように固定リンクを使用!

はてなブログに戻り、ダッシュボードから「固定ページor記事を書く」を選択。どちらでも大丈夫です。
コピペした固定リンクを埋め込んで下さい。

こうなりますよね?要するにこのコードがほしいのです。ここまで出来ればHTML編集に切り替えてコードを全文コピーします。
*コードをコピーできたらそのページは不要
後はテキストを貼った時と同じ要領で、サイドバーの「</>HTML」にコピペしたコードをそのまま貼ればOK!
このようになります。

以上がほしいものリスト作成から、はてなブログに貼る方法でした。
僕と同じように躊躇してる人も少なからずいると思うんですよね。でも設置したことによってメリットは生まれてもデメリットはないのかなぁと。
これを機会にあなたもどうですか?